TruVISIBILITY
Interaction Design & Prototyping
Time
February - April 2018
Team
I worked solo on this project reporting directly to the VP of Product.
My Contribution
Competitive Analysis, Sketching,
Prototyping, User Testing
Case Study Overview
TruVisibility is a dynamic digital marketing software-as-a-service company headquartered in Deerfield Beach, Florida. The company's core product, TruVisibility Digital Marketing Platform, is a total digital marketing solution for businesses and professionals. The company recently introduced TruChat, a powerful multichannel conversational marketing solution for marketers, Web developers, agencies, and businesses.
The Challenge
My client needed a way to add their new TruChat functionality to already existing callback and feedback features.
Solution
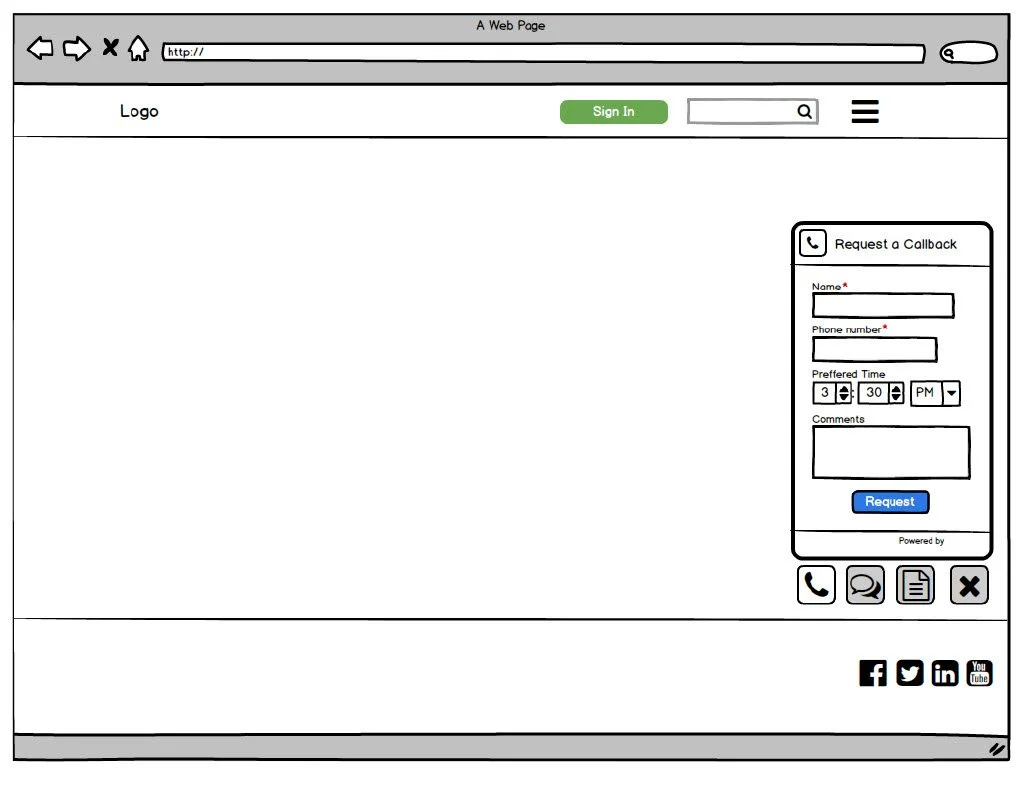
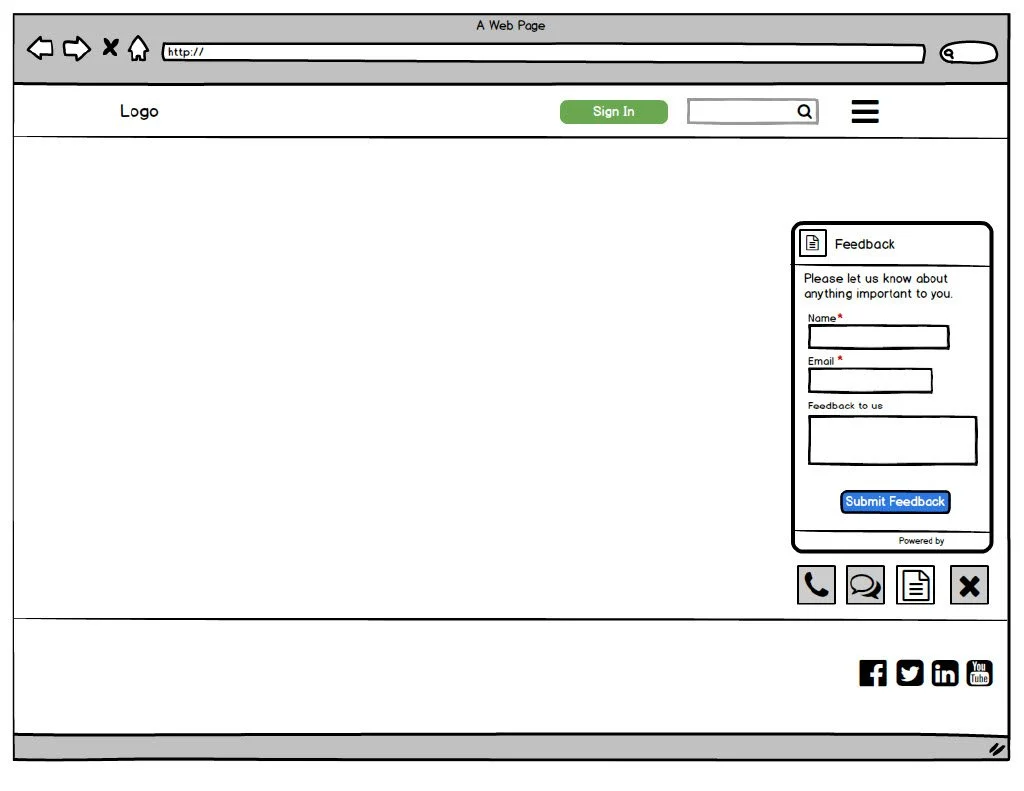
Design a composite widget that contains all three (callback, feedback, and chat) features together.
Solution Overview
Process
Keeping the user-centered design approach in mind, I completed the following activities for the duration of this project:
Research
Since the purpose of the feedback, callback, and chat features is to answer the customers' questions, get their contact information after business hours, or just to accommodate the customers' preference of using customer services online, it was clear that all these features should be implemented in an elegant and easy to use widget.
After I gathered business requirements, I performed competitive analysis and moved to the ideation phase. I brainstormed several ideas on how the initial (closed) state of the widget should look like.
Ideation
Taking into consideration how initial states of current (callback and feedback) features were designed, I sketched five designs:
Challenge
I needed a way to get the user's attention to the widget right after a website page is loaded and rendered in a browser.
Solution
It is a well-known fact that our peripheral vision is poor, but it’s good at detecting motion. Anything that moves in our visual periphery, even slightly, is likely to draw our attention. Hence, to draw the user's attention to the widget on the landing page, I proposed a solution where the visual state of a closed widget periodically changes its appearance. I quickly prototyped several ideas and proposed four initial states to my client.
Next, I started working on the widget's interaction and behavior. In order to show how the widget behaves when a user interacts with it, I created a prototype of the widget in Sketch. Then, I designed an animated prototype in Flinto and introduced it to my client.
Lessons Learned
Even though your product owner doesn't give you access to their users, go out of the building and talk to potential users to learn and see how and under what circumstances a product you design will be used. It helped me to understand why other features (feedback and callback) are also useful for the users. Also, I learned that when you and the product owner have a different view on something, instead of convincing him that your vision is the right one, design your product in a way that when the time comes to remove some features, it won't force the developers to write the code from scratch.
Update: Now the company doesn't use the feedback feature in their widget, but because of the flexibility of the original prototype, there was no need to ask me to redesign it or design a new one.
Real World Widget Implementations